
Case study
The entrepreneurial flair of Contrast Web’s co-founder Michal Birecki has allowed him to work on a variety of web businesses throughout his career. In 2010 he launched a small web hosting brand named Montreal Servers, or better known as MTL Servers. With little success with its first branding efforts, it was clear that it needed a revamp. In 2012 our web agency took initiative to change the face of the web hosting brand in anticipation to improve the name, design, engagement level & bring the business to new heights.

Digital Strategy
In order to rebuild this online business, we needed to define a goal-set plan which first outlined the opportunities, challenges & objectives the business may face. With those details ironed out, we were able to make some new goals for our next development moves:
-
- Develop a clever brand that would define trust in the business & connect with the needs of the target audience.
- Develop a content strategy to educate the target audience about the benefits of the cloud technology.
- Develop a unique style to set the brand apart from competitors.
- Develop an SEO strategy to set the markup in the right direction for proper indexing activities.
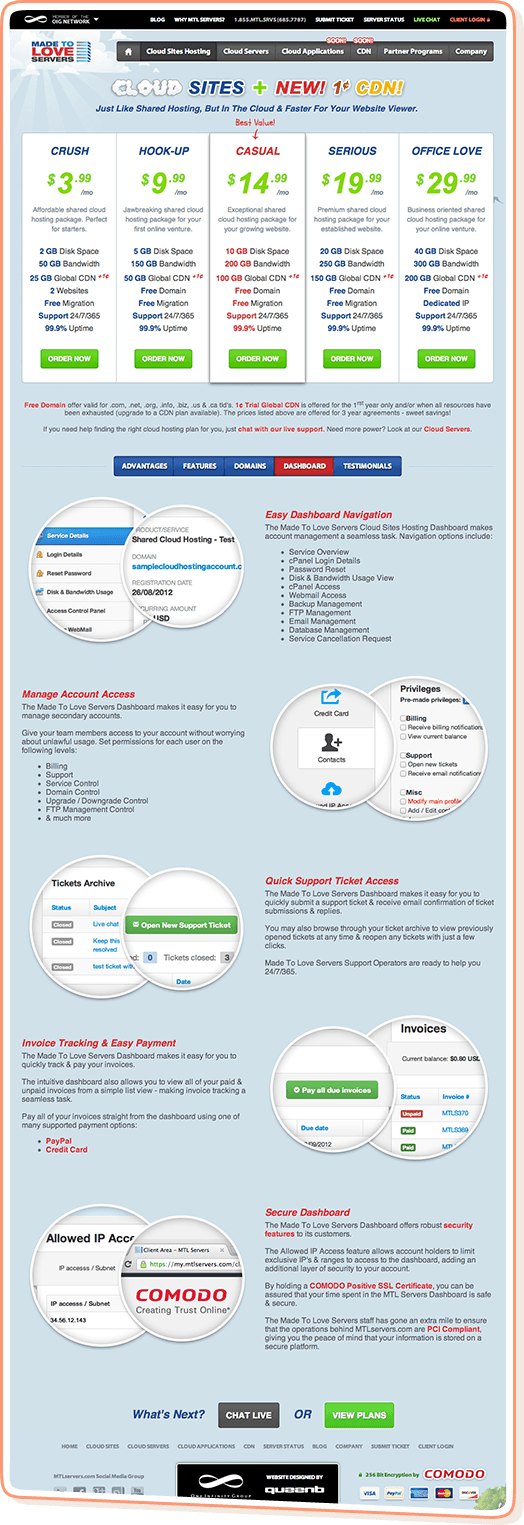
- Develop a streamlined checkout process to yield low abandonment rates.
- Integrate & theme a WordPress blogging installation to provide the business with an inbound marketing tool.

Branding
In order to stand out in this crowded industry, a distinctive, pronounceable & memorable brand name is an essential first component. In anticipation to set ourselves on the right path, we asked ourselves some important questions about the potential customers: what were their goals & objectives?
To gather some quality data, we visited a few communities that welcomed avid web hosting users, & through some primary research we were able to make some conclusions on their needs. The majority of the respondents answered with these answers:
-
- Reliable & available customer service.
- Knowledgeable & friendly staff.
- Redundant & fail-proof technology.
- Affordable solutions.
- Competitive service offerings.
Additionally, most website owners were looking for a long-lasting relationship with their hosting provider, which made complete sense. No one likes to switch hosting providers, reset DNS, transfer files, reconfigure databases & test for system incompatibilities — it’s a huge headache!
The more we spent drilling into the desires & problems of the target audience, the more dots we started connecting. Take for example the relationship versus business correlation:
-
- Relationship: “We’ll make sure you’re in good health.”
- Hosting: “We'll make sure you're always online.”
-
- Relationship: “We’ll make sure you're always cared for.”
- Hosting: “We’ll make sure a support representative is always available.”
-
- Relationship: “We'll make sure to think in your best interest, even when you can't see it.”
- Hosting: “We’ll make sure to continuously improve our
cloud platform.”
Heck, if you had such partner, wouldn’t you live on cloud nine? That last question flourished the concept. Consumers wanted to deal with a web hosting provider that acted like their mother/father, girlfriend/boyfriend whom loved, cared, stood by them… you get the drift.
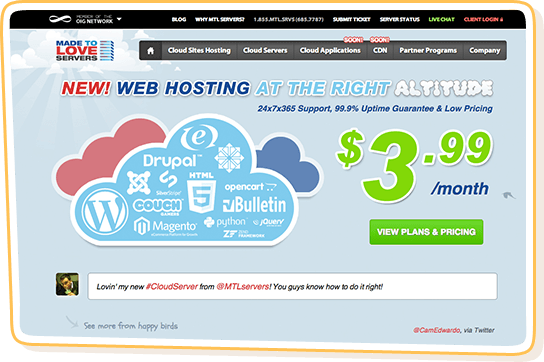
MTL Servers was renamed to Made to Love Servers & oddly enough, the “MTL” acronym from “MTLservers.com” fit perfectly with the new name, giving the priviledge to keep the domain name. For the business to succeed, it would truly have to deliver on its promises, and the new branding notion set ambitious benchmarks for both the web development team & owners to fulfill.

MASCOT
As an industry filled with personas such as Go Daddy, Host Gator, Host Papa, Tucows & many others, the Made to Love Servers brand needed to compete with an icon of its own.
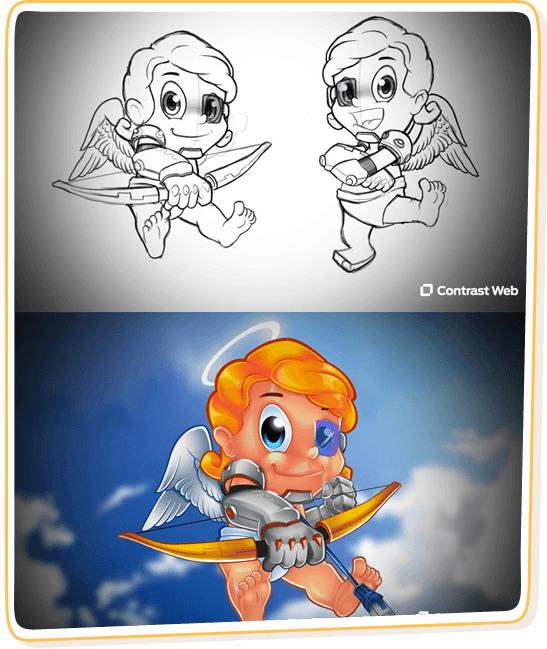
The concept was simple, a cupid would get potential customers to fall in love aka "get potential customers hooked". Interestingly enough, it spoke fairly well in the context of web hosting - “getting hooked to the best network, servers & technology”. Once the potential customers were shot with an “ethernet-based arrow” from the cupid mascot, they'd “fall in love” with the brand because of its superior service.
We searched for the best available talent to draw the mascot, & after scouring graphic artist communities, we found the ideal candidate for the project. The individual spent the following weeks refining a concept until it became a beautiful product.
The mascot was later used for a variety of marketing channels including banners, landing pages, affiliate programs & much more.